WordPressの記事中に外部リンクを貼り付けるには、今までは引用ブロックを使っていました。引用ブロックを使う場合は、貼り付けるページのURLとタイトルを拾って貼り付けていました。タイトルを貼り付けるの意外と面倒で、サイトのソースのtitleタグを見つけて拾ってきていました。
意外と面倒くさい外部リンクの貼り付けを何とかしたいと思って考えてみました。
最初は、ブロックに埋め込みリンクを探してみましたが、Twenty Twenty-Twoのテーマには残念ながら用意されていませんでした。仕方ないので、プラグインを探します。見つかったのは、Pz-LinkCardというプラグインです。以下のサイトを参考にしました。あまりプラグインを増やしたくないので、これまた仕方ありません。
こちらはPz-LinkCardプラグインでリンクカードを生成しています。
Pz-LinkCardプラグインをインストールしてみましたが、こちらの要求する機能はあります。貼り付けたカードはリンクカードとか、ブログカードと言うのですね。これは知りませんでした。oEmbedをサポートしているサイトなら、リンクカードを生成してくれます。
Pz-LinkCardプラグインで生成されたリンクカードのデザインは、行間とかフォントスタイルなどが気に入らないところがありますので、スタイルシートを調整してしまいます。追加したスタイルシートは以下の通りです。Pz-LinkCardプラグインの設定も多少調整しています。
.lkc-title-text,
.lkc-domain,
.lkc-title-text {
font-family: var(--wp--preset--font-family--system-font) !important;
}
.lkc-content>div {
margin-bottom: 10px;
}あとは、リンクカードを使いしていくだけと思いましたが、Pz-LinkCardプラグインのショートコードをいちいち入力していくのも、これまた面倒です。最初は再利用可能ブロックで実現しようとしましたが、こちらは登録は簡単なのですが、いちいち通常ブロックに変換するのが面倒なのでやめました。そこで、WordpressのパターンにPz-LinkCardプラグインのショートコードを追加します。
こんなコードをテーマのfunction.phpに追加します
// Pz-LinkCard リンクカードショートカットのためのパターンを登録
add_action('admin_init', function () {
//1 パラメータの設定
$pattern = [
"title" => "Pz-LinkCard リンクカードショートカット",
"categories" => ["original", "featured"],
"descripiton" => "",
"content" => '<!-- wp:paragraph --><p>[blogcard url=""]</p><!-- /wp:paragraph -->',
];
//2 ブロックパターンの登録
register_block_pattern($pattern["title"], $pattern);
//3 カテゴリーの登録
register_block_pattern_category('original', ['label' => 'オリジナル']);
});参考にしたのはこのサイトです。こちらのソースを丸ごとコピーさせていただきました。
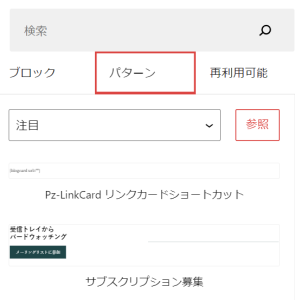
以上のサイトの通りに書くとパターンのカテゴリーがオリジナルだけになります。それだけではカテゴリーからオリジナルを選択してなんて作業が一つ入ってこれまたまた面倒なので、パターンの最初に表示されてくる”注目”カテゴリーにPz-LinkCard プラグインのショートカットが表示されるように追加しています。こちらでこのようにパターンにPz-LinkCardプラグインのショートカットが表示されます。

このパターンを選択すると、以下のショートカットが記事に挿入されます。
[blogcard url=""]こちらのショートカットのダブルクォーテーションの中に外部リンクで表示したいサイトのURLを貼り付ければリンクカードが表示されるはずです。
もし、リンクカードが表示されない場合は、サイトがoEmbedをサポートされていないので諦めて引用ブロックやリンクで誤魔化しておきましょう。
Pz-LinkCardプラグインを使わなくてもWordpressのほうでリンクを貼り付けてあげれば、自動的にリンクカードを生成してくれればいいのです。現にリンクを貼り付けてあげれば、一応はタイトルやサムネール画像が表示してくれるので、一応はサイトの情報は取得してくれているのではないかと思います。しかも外部リンクがWordpressのサイトであれば、今も自動的にリンクカードにリンクを変換してくれています。すべての外部リンクがリンクカードにしてくれるように望みます。
以上、面倒なことを重なってPz-LinkCardプラグインを使ってリンクカードを生成する話しでした。
なんやかんやでWordPressのサイト構築で躓くのは、PHPのプログラミングなのでした。
追記(2022年10月19日)
現在、主立ったページのあるリンクを引用ブロックからPz-LinkCardプラグインのリンクカードに手作業で変更しています。
リンクで気になったのは、あるページでリンク先がアダルトサイトへのリンクに置き換わっている箇所があったことです。おそらく、リンク先が乗っ取られたのでしょうか? リンクを外しておきましたが、外部のリンクを埋め込む場合には注意が必要です。
追記(2022年10月31日)
最近Wordpressがアップデートしたようで、パターンの選択が味気ないUIに変わってしまった。プレビューが最初に表示されなくなったのは寂しい。

今まではパターンを選択すれば、すぐにPz-LinkCardプラグインのショートカットが選択できたのに、一度「注目」か「オリジナル」のメニューを選択しなければいけなくなった。ワンクッション動作が増えるのは、なにげに面倒である。
WordPressは、たまにこのようによく使う機能へのUIが変わってしまうのは辛い。


